Vous êtes passionné par la technologie et souhaitez vous lancer dans le développement web ? Dans cet article, nous allons vous donner les bases essentielles pour créer un site web avec HTML et CSS.
HTML (HyperText Markup Language) est la langue de balisage standard utilisée pour construire la structure d'un site web. Il permet de définir le contenu et l'organisation de la page web. CSS (Cascading Style Sheets) est quant à lui utilisé pour définir la présentation visuelle du site, comme les couleurs, les polices et les mises en page.
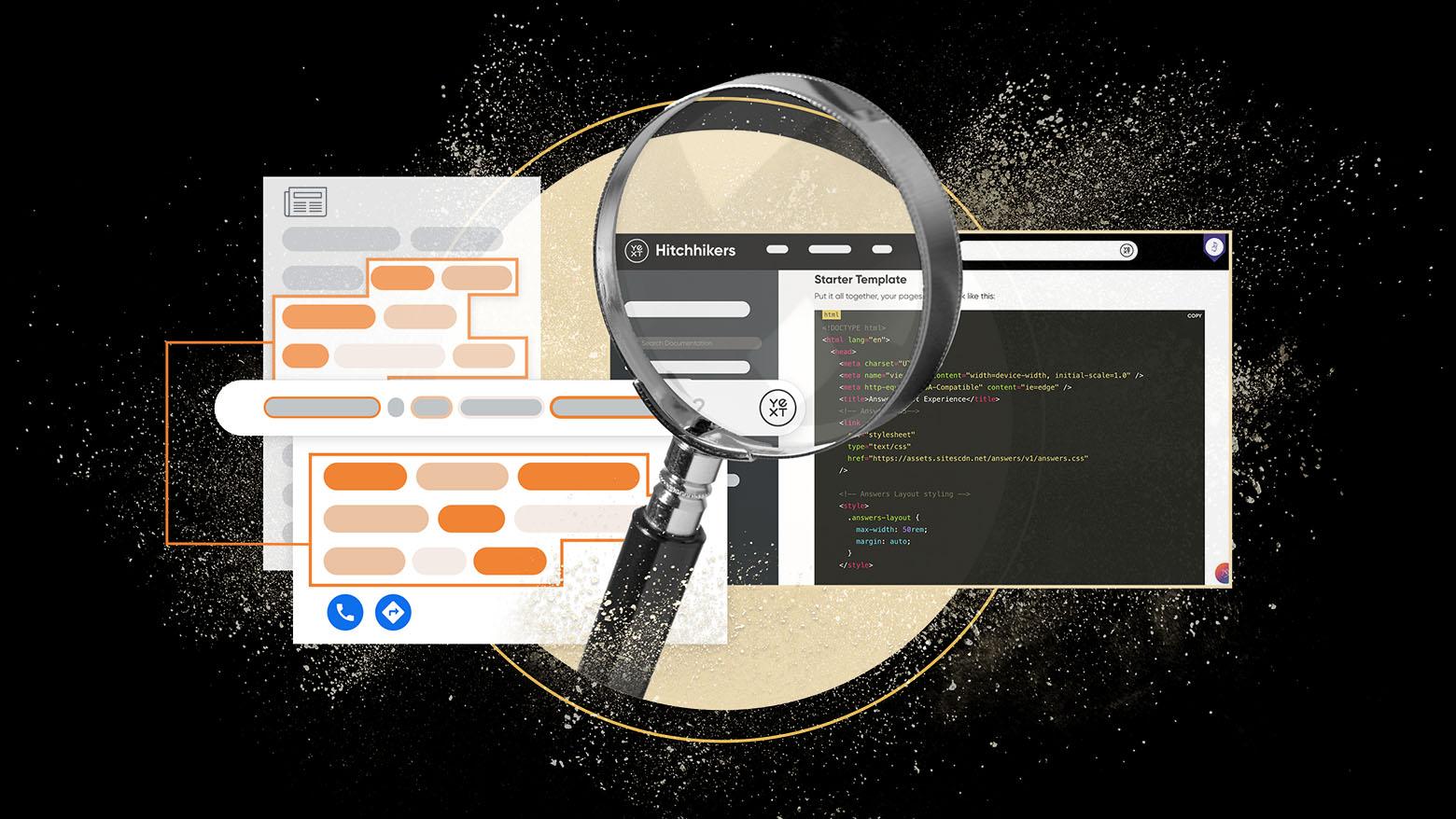
Pour commencer, vous devez comprendre la structure d'une page HTML. Un document HTML est généralement constitué de différentes balises. Par exemple, la balise
est utilisée pour définir les informations sur le document, telles que le titre de la page, les styles CSS externes ou les scripts JavaScript. La balise contient tout le contenu de la page visible par les utilisateurs.Une fois que vous avez créé la structure de base de votre page avec HTML, vous pouvez commencer à appliquer des styles avec CSS. Pour cela, vous pouvez utiliser des sélecteurs CSS pour cibler des éléments spécifiques et leur appliquer des règles de style. Par exemple, vous pouvez définir une couleur de texte, une taille de police, ou même une image de fond pour un élément particulier.
Lorsque vous avez terminé votre code HTML et CSS, vous pouvez l'enregistrer avec l'extension .html et l'ouvrir dans votre navigateur. Vous verrez alors votre site web prendre vie avec la mise en page et les styles que vous avez définis.
Si vous êtes intéressé par l'intégration d'intelligence artificielle dans votre site web, sachez qu'il existe des bibliothèques et des frameworks d'IA spécialement conçus pour le développement web. Par exemple, Tensorflow.js est une bibliothèque JavaScript qui permet de créer et de déployer des modèles d'IA directement sur le navigateur.
E...